Laboratory
CANVAS中のクリッカブルボタン
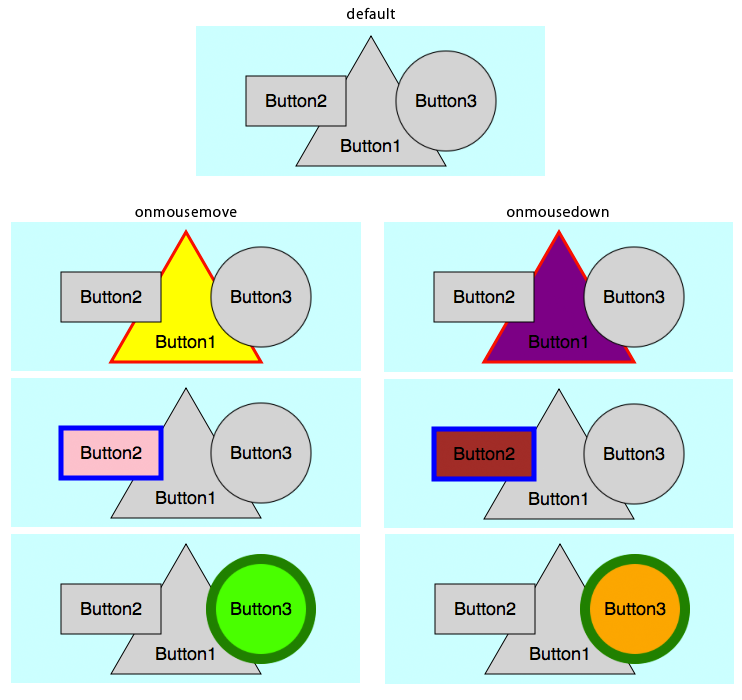
CANVAS内にJavaScriptで作られたマウスアクションに反応するボタンのサンプルです。
PC用はカーソルがボタンに重なった時とマウスボタンが押された時にボタンの線幅と塗り色が変化します。
iOS用はボタンがタッチされると線幅と塗り色が変化します。

PC用はこちらにアクセス→ PC用CANVAS中のクリッカブルボタン
iOS用はこちらにアクセス→ iOS用CANVAS中のクリッカブルボタン
9 Jun. 2012

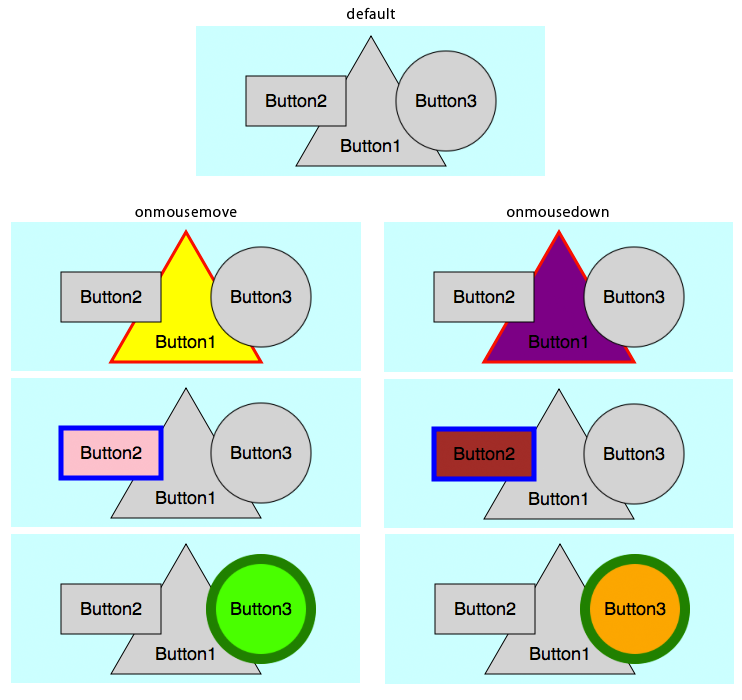
CANVAS内にJavaScriptで作られたマウスアクションに反応するボタンのサンプルです。
PC用はカーソルがボタンに重なった時とマウスボタンが押された時にボタンの線幅と塗り色が変化します。
iOS用はボタンがタッチされると線幅と塗り色が変化します。

PC用はこちらにアクセス→ PC用CANVAS中のクリッカブルボタン
iOS用はこちらにアクセス→ iOS用CANVAS中のクリッカブルボタン
9 Jun. 2012